
مرحبا بكم فى كبسولات الحوسبة السحابية من ألف محترف سحابي حيث نقدم مقدمة مبسطة للخدمات الرئيسية لأيه دبليو اس (AWS).
لماذا هذه الكبسولات؟
سوف تساعدك هذه الكبسولات من “ألف محترف حوسبي” على التعرف على العديد من الخدمات و المكونات السحابية المقدمة من AWS.
مقدمة
في الآونة الأخيرة، قدمت عرضًا توضيحيًا و مشروعا عمليا لعرض AWS Meetup بعنوان “بناء الواجهة الأمامية والخلفية باستخدام AWS S3 و منهجية Serverless و مشروع عملي”. في هذا المشروع، قمت بإنشاء تطبيق بدون خادم (serverless) يستضيف واجهة أمامية لموقع ويب على S3 Bucket ويسمح بالاتصال بالواجهة الخلفية منweb form لتوفير وظائف متكاملة ما بين الواجهة الأمامية والخلفية. في هذا المقال التقنى، سوف أقدم نظرة عامة على خدمات AWS الثمانية التي تم استخدامها في هذا المشروع المصغر. علاوة على ذلك، سيتم تقديم وصف موجز لخدمات AWS الثمانية والخطوات المستخدمة.
يمكن أن تكون هذا المقال التقني (و العرض التوضيحي و الفيديو المسجل للاجتماع) مفيدا بشكل خاص للمطورين الجدد على البنية بدون خادم (Serverless Architecture) وابضا ستكون مفيدة لمستخدمي AWS الذين يتطلعون إلى استكشاف خيارات البناء على AWS بدون خادم (Serverless). كذلك سيكون المشروع المصغر مفيدًا في حالات استخدام معينة مثل: بناء موقع ويب بسيط للشركة / موقع شخصى لعرض سابقة الأعمال أو تطوير صفحة landing page لصالح حملة تسويقية.
يمكنكم الاطلاع على العرض التقديمى التفصيلي من خلال هذا الرابط. كما يمكنكم أيضًا نسخ مستودع GitHub الخاص بي الذي يحتوي على الكود والتعليمات البسيطة من هذا الرابط. أيضًا تأكد من مراجعة هذا المنشور قريبًا حيث سأقوم بتوفير تسجيل فيديو للجلسة لعرض الخطوات التفصيلية.
ما الذى سنقوم بعمله فى هذا المشروع المصغر؟
تقدم بنية بدون خادم (Serverless Architecture) العديد من الفوائد لتطبيقات الويب الحديثة حيث تزيل الحاجة إلى إدارة الخوادم، مما يسمح للمطورين بالتركيز بشكل أساسي على منطق التطبيق. يوضح هذا المشروع المصغر كيفية الاستفادة من خدمات AWS لإنشاء تطبيق ويب بدون خادم (ٍٍServerless) يحتوي على كل من الواجهة الأمامية والخلفية.
سأستضيف موقعًا ويب ثابتً يتكون من 5 صفحات (index, services, about, contact, & an error page) علىِ AWS S3 bucket تحتوي هذه الملفات الثابتة على Web form يمكنه ارسال البيانات إلى واجهة التطبيق الخلفية.
من أجل إضافة وظائف خلفية، سأستخدم AWS Lambda Python لاستقبال POST Request من الواجهة الأمامية، وتخزينه في قاعدة بيانات DynamoDB، ثم بعد ذلك يتم ارسال الرد على الواجهة الأمامية (Send a JSON response).
تتضمن ملفات المشروع أيضًا ملف CSS وملف JavaScript (لتنفيذ استدعاء واجهة تطبيقات الخلفية عبر FetchAPI). يتم تلقي الRequest بواسطة بAWS API Gateway ثم يتم تمريرها إلى Lambda للمعالجة الإضافية.
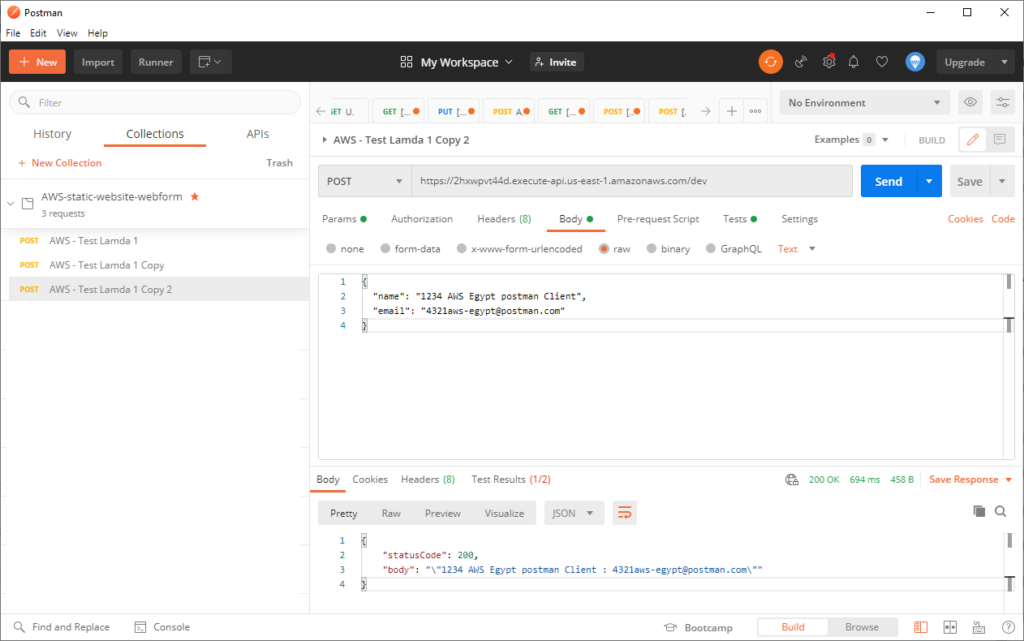
تحتوي ال Web form على نموذج تسجيل بريد إلكتروني بسيط (الاسم و البريد الإلكتروني و زر الإرسال) يقوم بارسال هذه البيانات إلى الواجهة الخلفية عند النقر فوق زر الإرسال. قمت أيضا باستخدام Postman لمحاكاة طلب POST أثناء التنفيذ. علما بأنه قد قمنا بتحميل الملفات الثابتة (HTML و CSS و JavaScript والصور) من GitHub إلى S3 bucket لاستضافة موقع ويب ثابت.

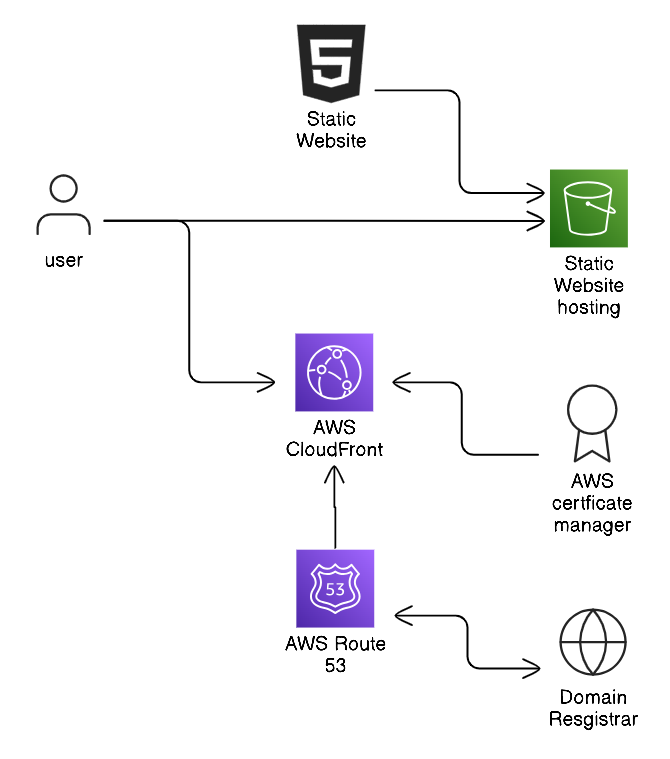
نظرة عامة على خدمات الواجهة الأمامية (Frontend)
كما أوضحنا سابقًا، فإن الواجهة الأمامية لهذا التطبيق عبارة عن موقع ويب ثابت يتكون من ملفات HTML و CSS و JavaScript. فيما يلي تفصيل لخدمات AWS المستخدمة للواجهة الأمامية:
- Amazon S3 هي خدمة تخزين (Object Storage Service) تعمل كأساس لموقع الويب الثابت. لقد قمت بتحميل ملفات HTML و CSS و JavaScript للموقع الإلكتروني إلى S3 bucket الذي تم تكوينه مع ضبط الاعدادات الخاصة به لاستضافة موقع ويب ثابت. يتطلب هذا أيضًا استخدام ACLs أو Bucket Policies لضمان منح وصول عام مناسب (granting public access to bucket objects). يوفر S3 سهولة فى الاستخدام و سعة لامحدودة و توفر عالي (High Availability) و تكلفة فعالة لحالة الاستخدام الخاصة بنا.
- Amazon Route 53 هي خدمة ويب لنظام أسماء النطاقات (DNS) عالية التوفر. لقد استخدمت Route 53 لإدارة اسم المجال لموقعنا الإلكتروني. لمزيد من المعلومات حول Route 53، يمكنك مراجعة هذا المقال التقني باللغة الإنجليزية الذي يغطي تفاصيل أكثر حول Route 53.
- Amazon Certificate Manager (ACM) هي خدمة تسمح لنا بتوفير وإدارة ونشر شهادات SSL/TLS العامة والخاصة لمواقعنا الإلكترونية بسهولة. لقد استخدمت ACM للحصول على شهادة SSL لاسم المجال الخاص بى فى هذا المشروع.
- Amazon CloudFront هي خدمة شبكة توصيل المحتوى (Content Delivery Network – CDN) تتيح بالاساس تحسين أداء مواقع الويب عن طريق تخزين المحتوى مؤقتًا في مواقع متفرقة جغرافيًا. في هذا المشروع، قمت بإنشاء توزيع CloudFront باستخدام نقاط وجود (AWS POPs) والتي تسمح بتقديم المحتوى مواقع تخزين مؤقتة قريبة من الموقع الجغرافي للمستخدم بالاضافة إلى التحويل من HTTP إلى HTTPS.

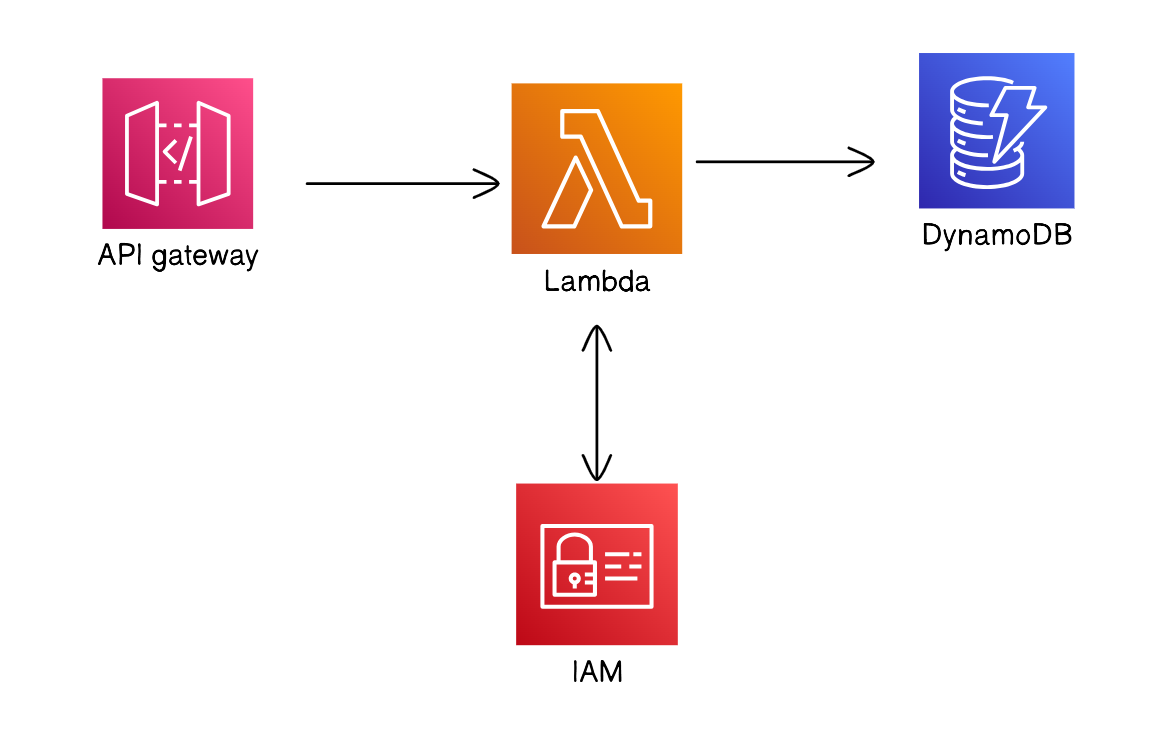
نظرة عامة على خدمات الواجهة الخلفية (Backend)
نظام التشغيل الخلفي لهذا التطبيق بدون خادم (Serverless Backend)، مما يعني أنني سأستفيد من الخدمات التي تسمح بال provisioning التلقائي وقابلية التوسع بناءً على الطلبات الواردة. هذه ميزة كبيرة للمطورين حيث توفر الجهد و الوقت اللازمين لإدارة وصيانة البنية التحتية. لنأخذ الان نظرة عامة على خدمات الواجهة الخلفية:
- Amazon API Gateway هي خدمة مُدارة بالكامل تسمح للمطورين بإنشاء واجهات برمجة تطبيقات (APIs) ونشرها وصيانتها لواجهات خلفية مختلفة. تعمل كنقطة دخول واحدة لطلبات الواجهة الأمامية إلى نظامنا الأساسي بدون خادم. في هذا العرض التوضيحي، استخدمت واجهات برمجة تطبيقات من نوعية REST API وقمت بتكوين API Gateway لاستخدام REST.
- AWS Lambda هي خدمة حوسبة بدون خادم تتيح لنا تشغيل التعليمات البرمجية (Code) دون الحاجة إلى provisioning أو إدارة الخوادم. لقد قمت بإنشاء دالة Lambda Python لمعالجة طلبات API Gateway الواردة، وإدراج البيانات المستلمة (على شكل JSON) في جدول DynamoDB، ثم ارسال الرد البرمجي (Response) على الواجهة الأمامية.
- Amazon DynamoDB هي خدمة قاعدة بيانات NoSQL توفر تخزينًا سريعًا وقابلًا للتطوير للتطبيقات. لقد استخدمت DynamoDB لتخزين بيانات النماذج التي تم إرسالها من نموذج اتصال موقع الويب بتنسيق JSON بسيط.
- AWS Identity and Access Management (IAM) هي خدمة تساعد في التحكم بالوصول إلى موارد AWS. لقد قمت بإنشاء أدوار IAM الضرورية لمنح دالة Lambda الإذن للتفاعل مع DynamoDB. كما تم إنشاء أدوار أخرى لمنح API Gateway حق الوصول إلى دالة Lambda.


الخطوات المختصرة لبناء التطبيق
فيما يلي نظرة عامة مبسطة على الخطوات المتضمنة في بناء هذا التطبيق. يمكنك الرجوع إلى تسجيل الفيديو للخطوات التفصيلة:
- إنشاء S3 Bucket و تجهيزه لاستضافة موقع ويب. قم بتحميل ملفات موقع الويب الثابتة (HTML و CSS و JavaScript) إلى S3 Bucket .
- شراء اسم مجال (Domain Name) وتكوين Route 53 records لإدارة سجلات DNS لمجالك.
- الحصول على شهادة SSL من ACM لاسم المجال الخاص بك.
- إنشاء توزيع CloudFront ضبطه لتقديم المحتوى من S3 Bucket.
- إنشاء API Gateway وتحديد مورد واجهة برمجة تطبيقات (API).
- إنشاء دالة Lambda لمعالجة طلبات API Gateway. حيث يجب أن تعالج دالة Lambda بيانات الطلب (request) ثم تتفاعل مع DynamoDB لتخزين البنات التى تم استلامها من واجهة التطبيق الأمام.
- إنشاء جدول DynamoDB لتخزين البيانات المقدمة من نموذج اتصال موقع الويب.
- تكوين أدوار IAM لمنح دالة Lambda الإذن للتفاعل مع DynamoDB.
خاتمة
لقد قدم هذا المقال التقني نظرة عامة حول كيفية بناء تطبيق بدون خادم (Serverless) ذو واجهة أمامية بدون خادم ثم توصيله بواجهة خلفية بدون خادم أيضاً. تستغرق الخطوات الإجمالية للمرحلتين حوالي ساعتين مما يوضح بشكل جلي أنه يمكننا الاستفادة من خدمات AWS لإنشاء تطبيق سريع و عملى و قابل للتطوير و ذو تكلفة قليلة مع التركيز على منطق التطوير بدلاً من إدارة الخوادم. لاحظ أن هذا ليس تطبيقًا على مستوى الإنتاج (Not Production Ready) ويمكن تنفيذ المزيد من التحسينات وتعزيز الأمان (Security Best practices) للوصول إلى هذا المستوى.
يمكنكم الاطلاع على العرض التقديمى التفصيلي من خلال هذا الرابط. كما يمكنكم أيضًا نسخ مستودع GitHub الخاص بي الذي يحتوي على الكود والتعليمات البسيطة من هذا الرابط. أيضًا تأكد من مراجعة هذا المنشور قريبًا حيث سأقوم بتوفير تسجيل فيديو للجلسة لعرض الخطوات التفصيلية.
اذا اعجبكتم هذه الكبسولة السحابية فسارعوا بالاشتراك فى قائمة ألف محترف حوسبي البريدية ليصلكم كل جديد – نقوم بنشر كبسولة جديدة كل فترة قصيرة على أمل أن نساعدكم فى تطوير مهاراتكم التقنية.
كذلك تابعونا على منصات التواصل الاجتماعى لتصلكم عروضنا الجديدة و كوبونات توفير ألف محترف سحابي.
